Hi!大家好!今天很跳tone的來記錄安裝node.js的開發環境吧!不過這篇其實也是個舖梗文XD,之後鐵人賽的文章可能會需要用到他,哈哈哈!因為之前有裝過幾次了,可是一直都沒有把過程記錄下來覺得滿可惜的,這篇算是真。筆記工具文吧!不過以後有機會會再給他正名啦XD,那以下正文開始:
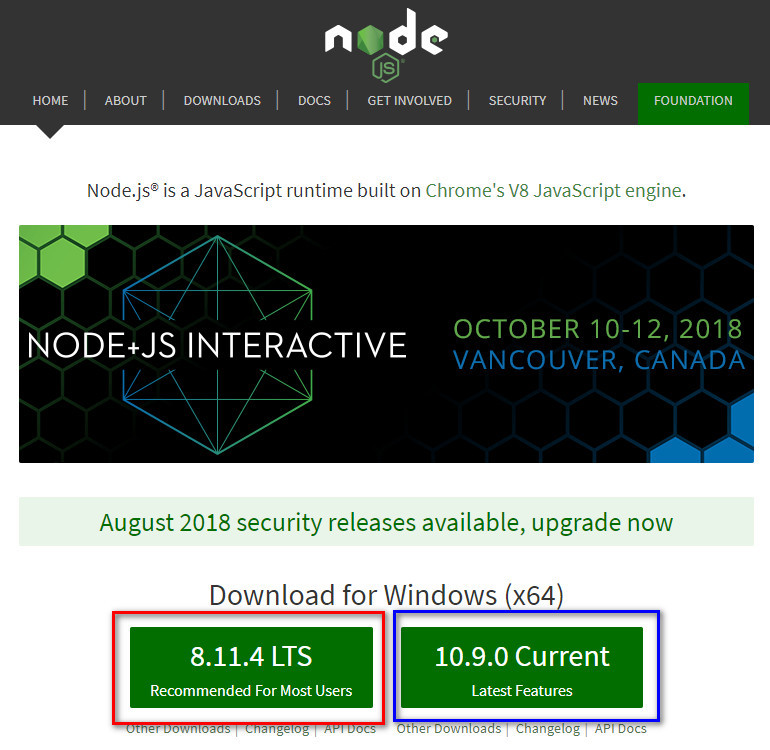
首先進入node.js的官方網站https://nodejs.org/en/,進入首頁後下方會有兩個按鈕可以做下載,左邊紅色框框內的是穩定版,也是較推薦人下載的,而若你想要追逐新版本,可以使用右邊的最新開發版,這邊小弟選擇左邊做安裝。
下載完後直接點開,會進入到安裝畫面,安裝時如果有更改路徑的話要記好,等等會需要用到,其餘步驟一直點下一步就可以了,應該不會有什麼特別的問題,成功安裝後的畫面如下:
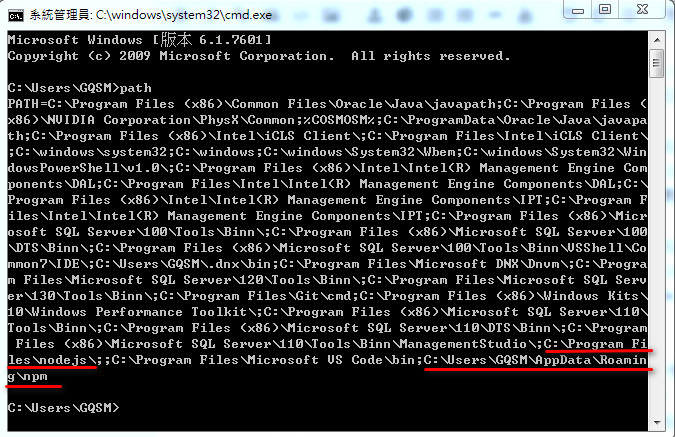
安裝完後開啟cmd命令提示字元,並輸入path確認是否有將node.js加入環境變數中:
上面畫紅線的地方分別是node.js及npm,咦?為什麼會有npm?因為他是node.js的預設套件管理工具,所以在裝node.js的時候就會一起裝進去!
但是!如果上方的path中沒有看到node.js或npm的話,可以用以下方式手動加入環境變數,當然要是在上圖中已經有找到node.js就可以跳過以下步驟了:
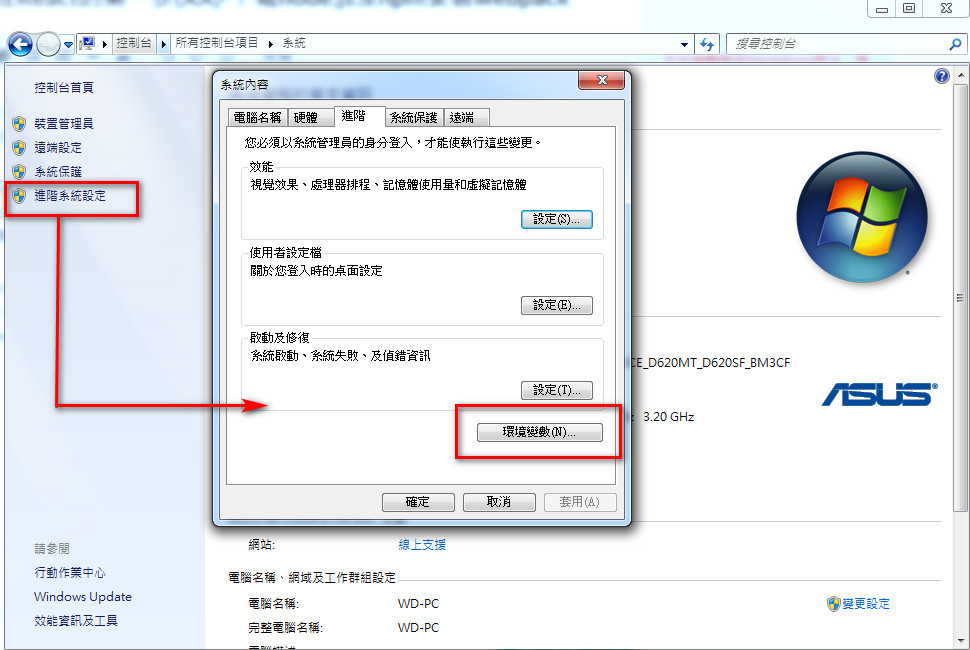
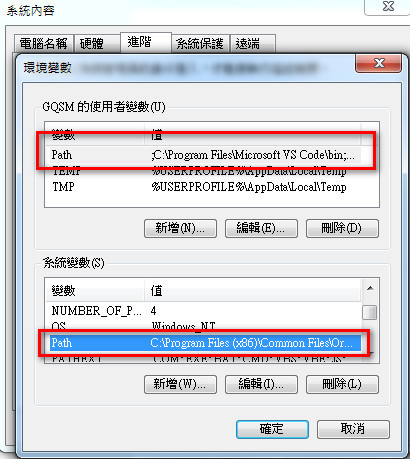
首先進入控制台>>系統及安全性>>系統,左側攔會有個進階系統設定,點選他打開系統內容,看到下方的視窗後點選紅框內的環境變數:
打開環境變數後如下圖:
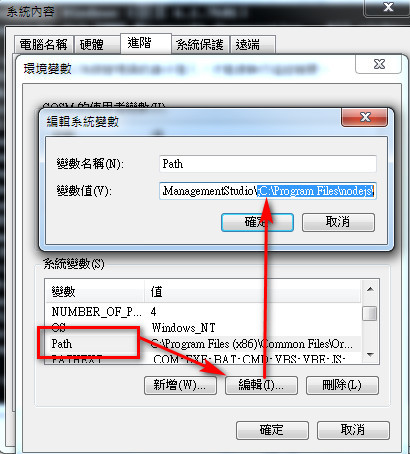
在上方的使用者變數是只設定在當前使用者的,換了一個使用者就沒有該設定存在;下方的系統變數是存在系統中,登入任何一個使用者都可以使用,不論是哪一個,只要確認我們要編輯的變數名稱是Path就好,因此選擇path後按編輯鍵,在變數值的最後最後加入一開始安裝node.js的路徑,記得要和前一個路徑之間要加上分號哦!
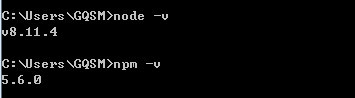
那都搞定了以後,再回到命令提示字元吧!這時候我們分別輸入node -v和npm -v確認安裝的版本,但是如果這時候他跑出'node'不是內部或外部...之類的訊息,就代表上面有個地方輸入錯誤,可以檢查環境變數是不是有設定錯誤,或是在文章下方留言,我可以幫忙看一下是哪裡有問題。
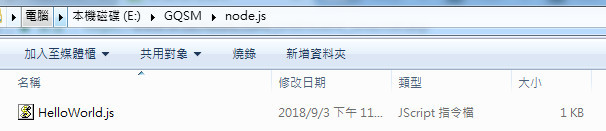
既然好了以後,就可以試著建立一個HelloWorld.js的JavaScript的檔案,小弟我建立的路徑如下:
接著在檔案內輸入以下程式碼,設定server的資訊:
//引用'http'模組
const http = require('http');
//設定server網址,因為在本機端測試,所以輸入127.0.0.1
const hostname = '127.0.0.1';
//設定port號,這邊多少都可以,不要和現有的port重複就好
const port = 3000;
//新增一個server並指定他的頁面資訊,內容為'Hello World!'
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World!\n');
});
//監聽剛剛新建的server,開啟後就執行裡面的console.log
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
最後的最後,我們在命令提示元上用node.js來執行這個JavaScript吧!
首先要先把目錄移到剛剛建立的HelloWorld.js所在的路徑(這裡要以自己的路徑為準哦!):
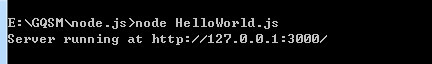
指定到路徑後接著輸入node HelloWorld.js,如果檔名不同也以自己的檔名為主:
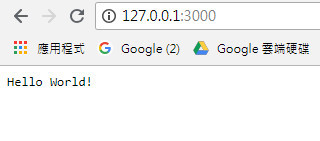
如果伺服器順利建立,他就會執行剛剛server.listen內我們從console.log中印出的字串,沒有的話也可以確認錯誤訊息,看有哪裡可能出錯了,那既然伺服器順利打開了,來開啟瀏覽器輸入剛剛指定的本機IP及port號吧!成功就能在頁面上看到我們在http.createServer中指定的頁面內容。
要關閉server的話,直接在剛剛開啟server的命令提示字元中輸入ctrl+c就關掉了!
感覺建置node.js的環境是不是滿簡單的,而且還買一送一附贈了npm套件管理工具,如果對node.js有興趣的話,不妨就跟著文章安裝一遍吧!相信不會弄超過半小時的,哈哈!
最後感謝各位大大的觀賞,如果文章內有任何理解錯誤,或是解釋不清楚的地方,再請各位大大留言告訴我,我會盡快回覆和改進的!謝謝大家![]()
參考文章:

我想問一下,
最近看到很多js,
像node.js, React.js, Angular.js, vue.js,
這些都是類似的東西嗎?
哈哈,對啊!現在到處都是js。node.js是屬於伺服器端語言,就像我們在寫的C#或python,
另外三個React.js,Angular.js,vue.js比較類似,都是前端的框架,主要是用來處理資料和呈現給使用者的畫面用的。
喔喔,是這樣啊,所以它們是不一樣的,
終於了解了!
話說你那些紅色的字是怎麼出現的?
對啊!node.js在他們之中是不同的,
只是也是用JavaScript寫而已,
紅色的字是`這個符號,只要在兩個這個符號之間打就會變紅色的了!
看了十幾篇node安裝教學文 就您的最適合新手 10分鐘就搞定
希望可以多出出 node的教學文 哈哈
哈哈,是你太捧場了啦 ![]()
我最近如果發文的話幾乎都走前端了 ![]()
藍受!香菇! 那有沒有vue的cli專案介紹一篇 !好期待阿! 神Q超人的文都超好理解XD 專門給超新手帶的
已被圈粉